Hướng dẫn triển khai mã quảng cáo giữa các bài đăng trong Blog
Những bạn đang có Blog đã đăng ký chạy được quảng cáo Google Adsense hoặc bạn cũng có thể chèn banner quảng cáo khác vào giữa các bài đăng trong Blog, các bạn có thể làm theo bài viết này để biết cách triển khai mã quảng cáo. Thật ra thì cũng có nhiều bài viết đề cập về vấn đề này rồi và trong bài hôm nay mình chỉ là viết rõ hơn đối với những bạn chưa biết hoặc chưa quen với cách triển khai mã.
Demo quảng cáo khi chèn giữa các bài đăng
Có những vấn đề sau đây mà bạn cần nắm rõ trước khi triển khai mã quảng cáo:
1. Bài viết hướng dẫn triển khai mã quảng cáo trên nền tảng Blogspot áp dụng cho v2 trở xuống
2. Mã quảng cáo khi chèn sẽ xuất hiện ở những trang sau đây:
- Trang chủ
- Trang bài đăng kế tiếp
- Trang nhãn
- Trang tìm kiếm
- Trang lưu trữ
3. Sử dụng thẻ điều kiện của mỗi trang
4. Phụ thuộc vào phân trang
Khi bạn đã nắm rõ thì cách tiến triển khai như sau:
1. Đăng nhập vào Blogger > Chọn Chủ đề > Chỉnh sửa HTML
2. Chọn Chuyển đến tiện ích > Blog1
3. Chọn mở rộng đoạn <b:includable id='main' var='top'> và tìm đến đoạn <b:loop values='data:posts' var='post'>
Thêm index='ads' trong đoạn vừa tìm thành <b:loop index='ads' values='data:posts' var='post'>
6. Tiếp tục tìm đến đoạn <div class='post-outer'>
Thêm ngay sau đó đoạn mã sau:
<b:if cond='data:blog.pageType == "index"'>
<b:if cond='data:ads==5'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
</b:if>
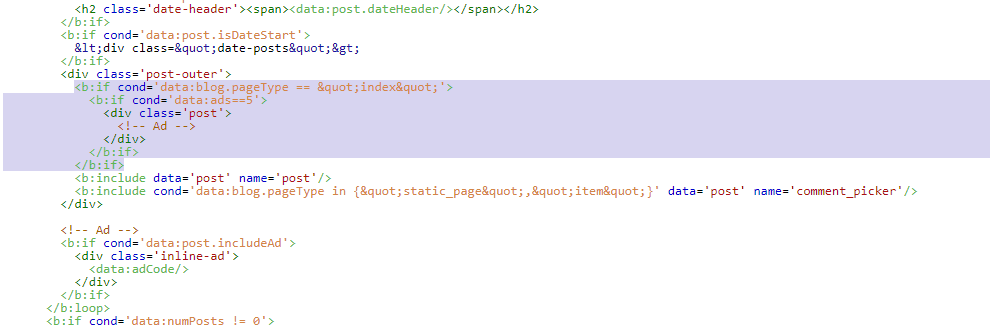
Hình minh họa
Giải thích đoạn mã
- index: Quảng cáo sẽ hiển thị trong trang chủ, trang kế tiếp, trang nhãn và trang tìm kiếm
- 5: quảng cáo hiển thị sau bài viết thứ 5
- <!-- Ad -->: mã quảng cáo cần đặt
Trường hợp template không sử phân trang đánh số thứ tự mà sử dụng phân trang mặc định và bạn đã thiết lập trong phần Cài đặt > Bài đăng, nhận xét và chia sẻ ví dụ Hiển thị tối đa 10 bài đăng như vậy mặc định các trang sẽ hiển thị số bài đăng như sau:
- Trang chủ: 10 bài
- Trang kế: 10 bài
- Trang nhãn: 20 bài nếu bạn không thiết lập tùy chọn max-results
- Trang tìm kiếm 20 bài nếu bạn không thiết lập tùy chọn max-results
- Trang lưu trữ: 20 bài nếu bạn không sử dụng phân trang sẽ không có số bài cụ thể
Chèn mã quảng cáo ở sau bài viết thứ 10 và 15 của trang nhãn và ngay sau đoạn mã đã chèn ở trên
<b:if cond='data:blog.searchLabel'>
<b:if cond='data:ads==10'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
<b:if cond='data:ads==15'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
</b:if>
Hình minh họa
Chèn mã quảng cáo ở sau bài viết thứ 10 và 15 của trang tìm kiếm và ngay sau đoạn mã đã chèn ở trên
<b:if cond='data:blog.searchQuery'>
<b:if cond='data:ads==10'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
<b:if cond='data:ads==15'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
</b:if>
Hình minh họa
Chèn quảng cáo ở sau bài viết thứ 5, 10 và 15 của trang lưu trữ và ngay sau đoạn mã đã chèn ở trên
<b:if cond='data:blog.pageType == "archive"'>
<b:if cond='data:ads==5'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
<b:if cond='data:ads==10'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
<b:if cond='data:ads==15'>
<div class='post'>
<!-- Ad -->
</div>
</b:if>
</b:if>
Lưu ý: Nếu trong trường hợp kiểm tra trang lưu trữ không thấy phân trang thì bạn tìm đoạn <b:include name='nextprev'/> ở ngay trước nó thường có thẻ điều kiện ví dụ
<b:if cond='data:blog.pageType == "index"'>
<b:include name='nextprev'/>
</b:if>
Bạn sửa nó thành như sau:
<b:if cond='data:blog.pageType != "item"'>
<b:if cond='data:blog.pageType != "static_page"'>
<b:include name='nextprev'/>
</b:if>
</b:if>
Hoặc chèn như sau
<b:if cond='data:blog.pageType == "index"'>
<b:include name='nextprev'/>
<b:else/>
<b:if cond='data:blog.pageType == "archive"'>
<b:include name='nextprev'/>
</b:if>
</b:if>
Như vậy qua bài viết này bạn cần nắm rõ những vấn đề cơ bản sau đây:
1. Xác định quảng cáo sẽ xuất hiện sau bài viết thứ mấy
2. Xác định số bài viết hiển thị của mỗi trang mà triển khai mã quảng cáo cho phù hợp
3. Không lạm dụng chèn quá nhiều khiến cho tốc độ tải trang bị giảm đi và không được thẩm mỹ